
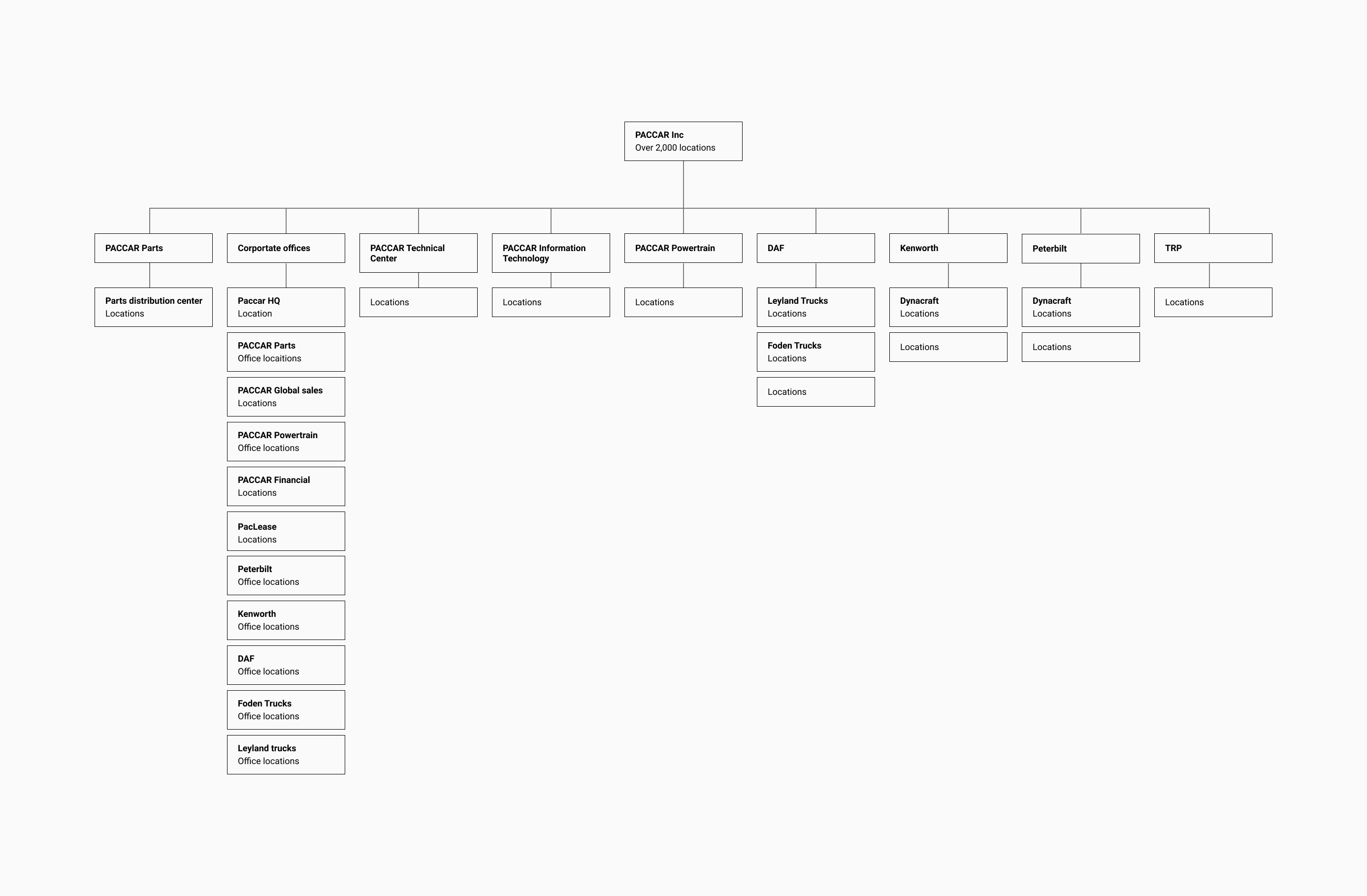
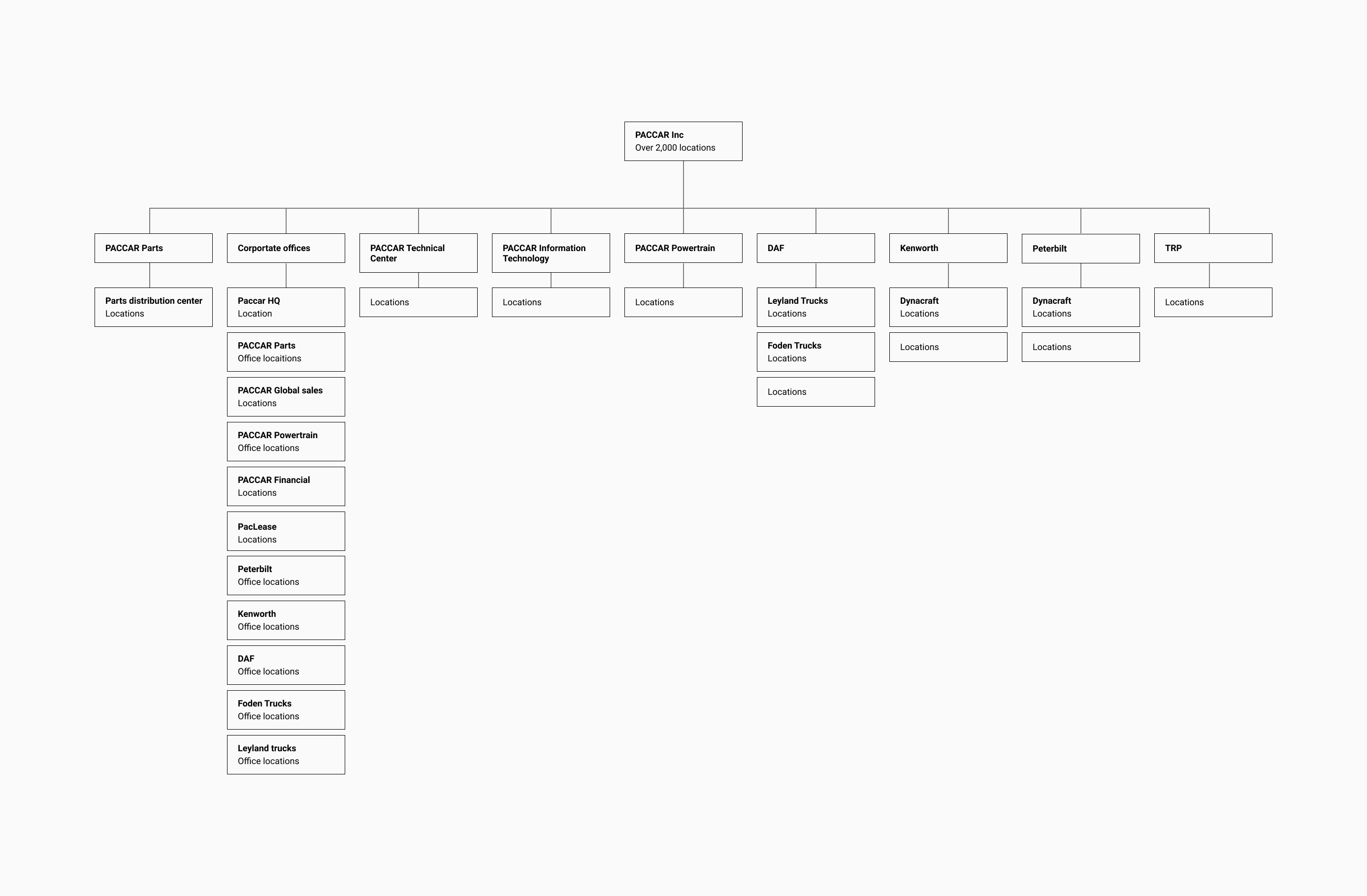
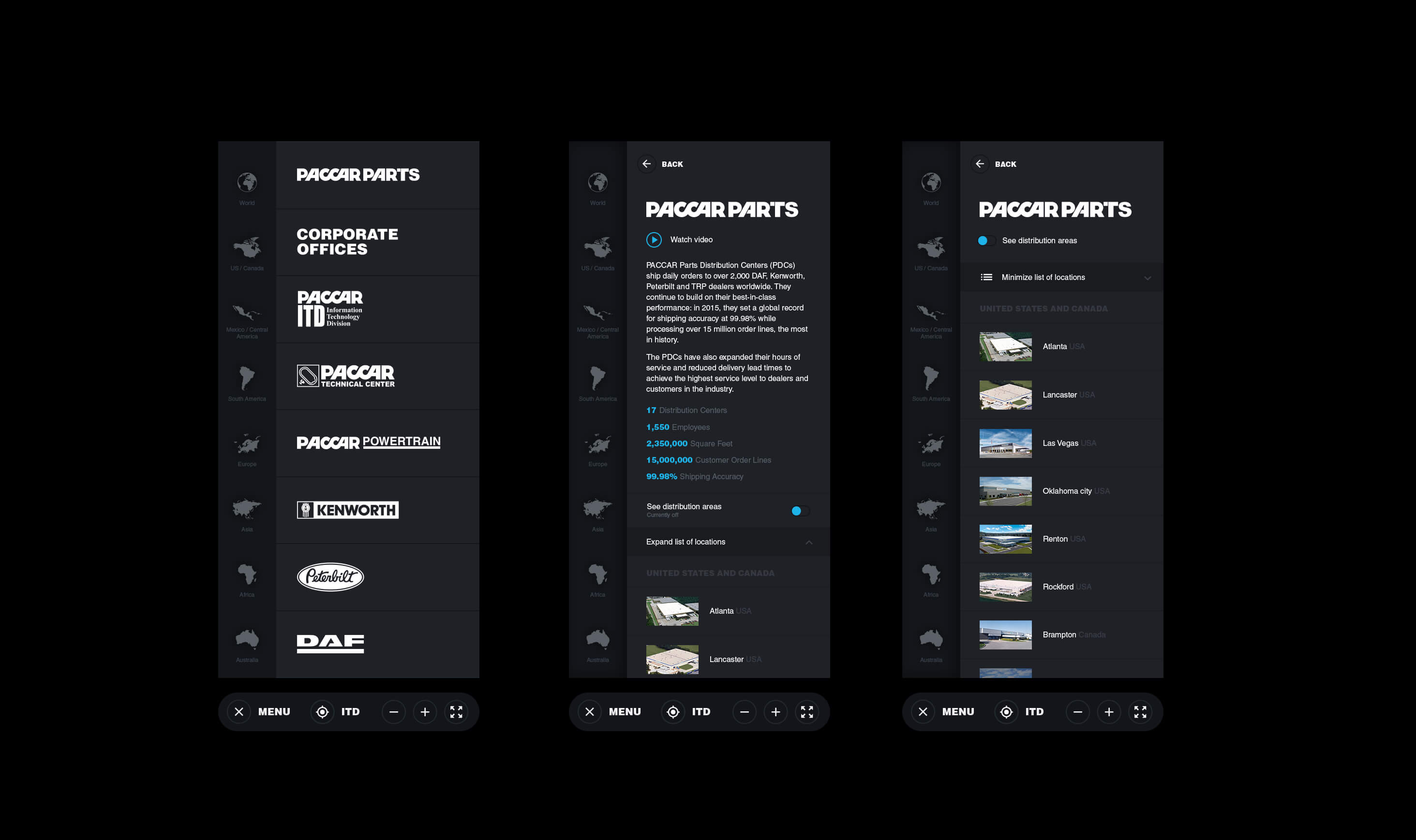
This is the final breakdown of how PACCARs divisions were grouped.
At Ten Gun Design, we worked with Imagicorps, PACCAR Parts, and PACCAR ITD to create an experience where anyone can find any PACCAR location and their divisions around the world. PACCAR is an international coporation that designs and makes premium trucks.
UX / UI designer / Asset Management

This is the final breakdown of how PACCARs divisions were grouped.
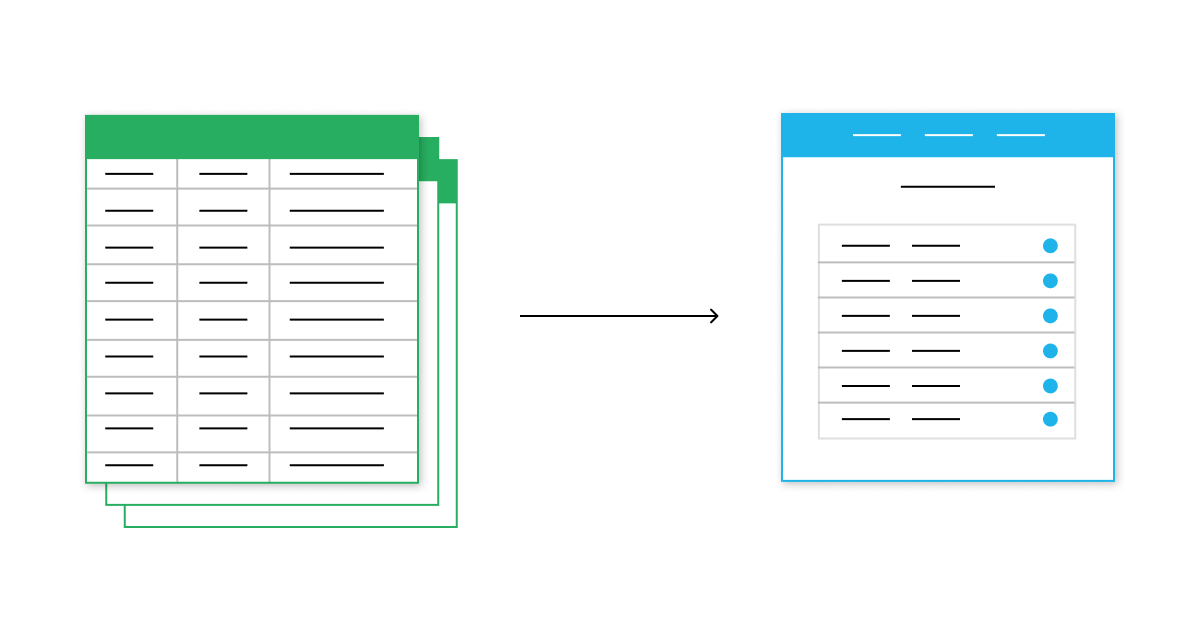
All locations were on excel sheets and exported out as CSVs to be transported onto a map. The sheets contained information on images associated with a location and address. The sheets were changed out for a CMS later to improve flow and version control.

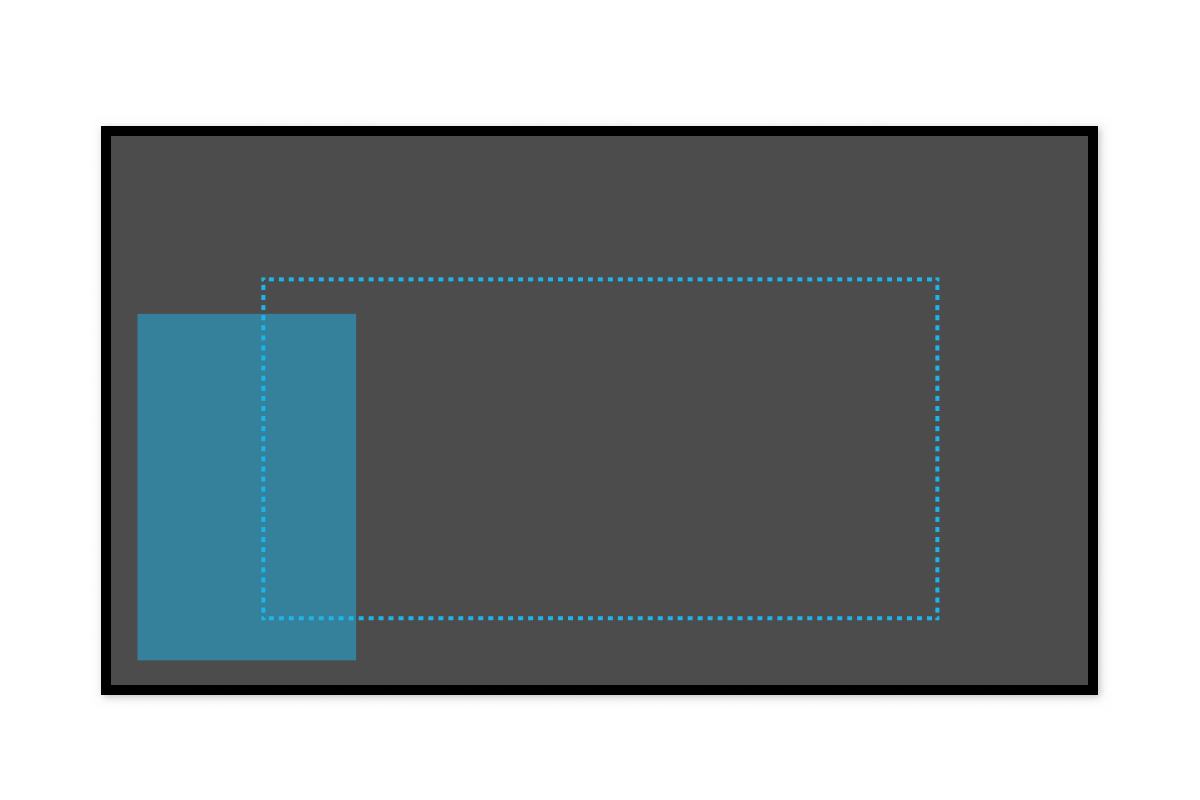
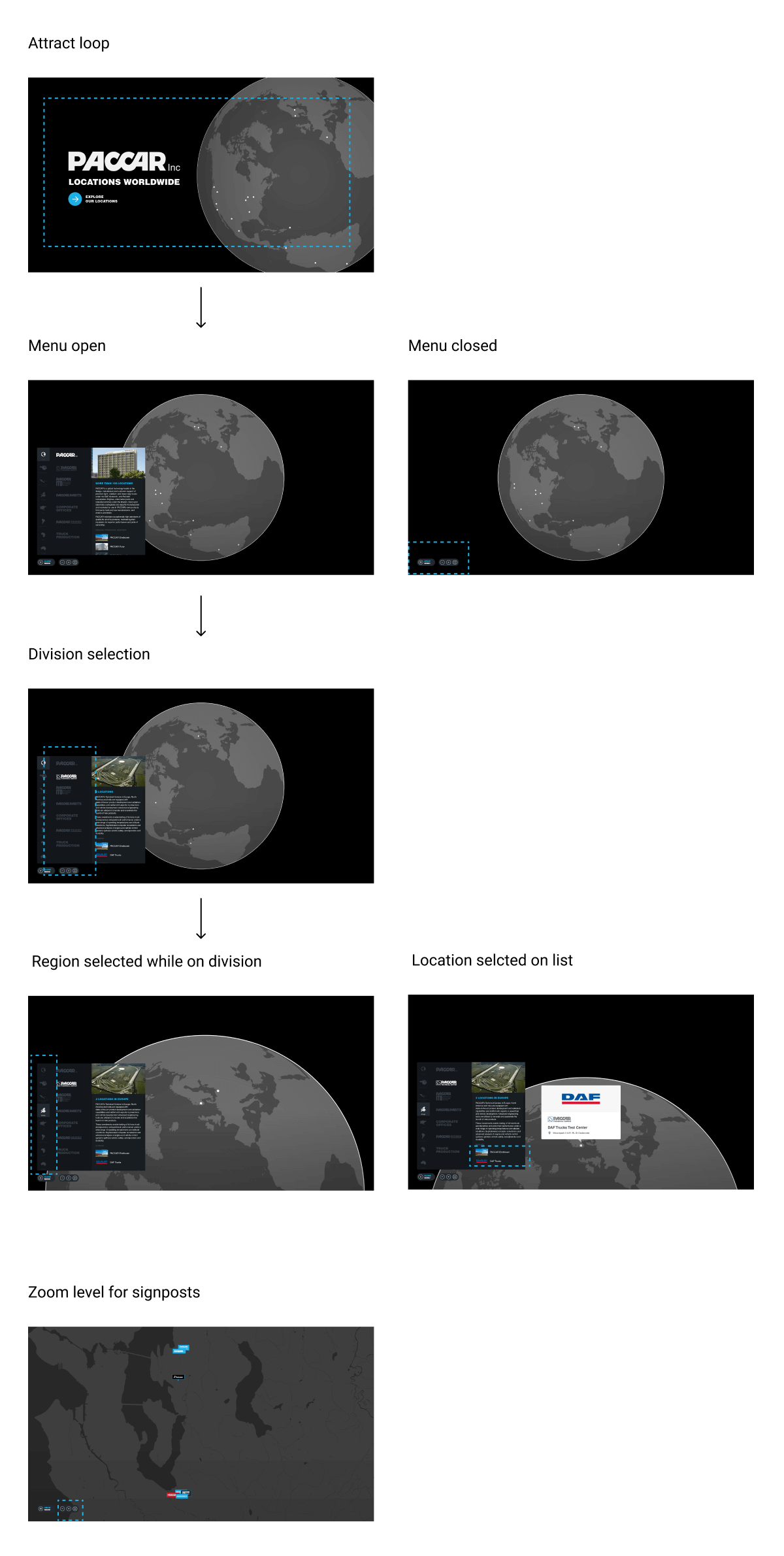
Our team worked on mapping ideal zones for the 80" touchscreen because we needed to find zones that were best for people to use often. The middle zone is best for anything that happens frequently, a majority of our content for playing lives in that area.
The secondary ask for the world map was to make it tour guide friendly. We put the main menu and navigation items in the bottom left side so the tour guide can quickly access the menu and jump to a location while still being out of the way for the tour to see the screen.

An attract loop plays while experience is not being interacted with. The earth spins, text will cycle, and the call to action circle will radiate / pulse slowly.
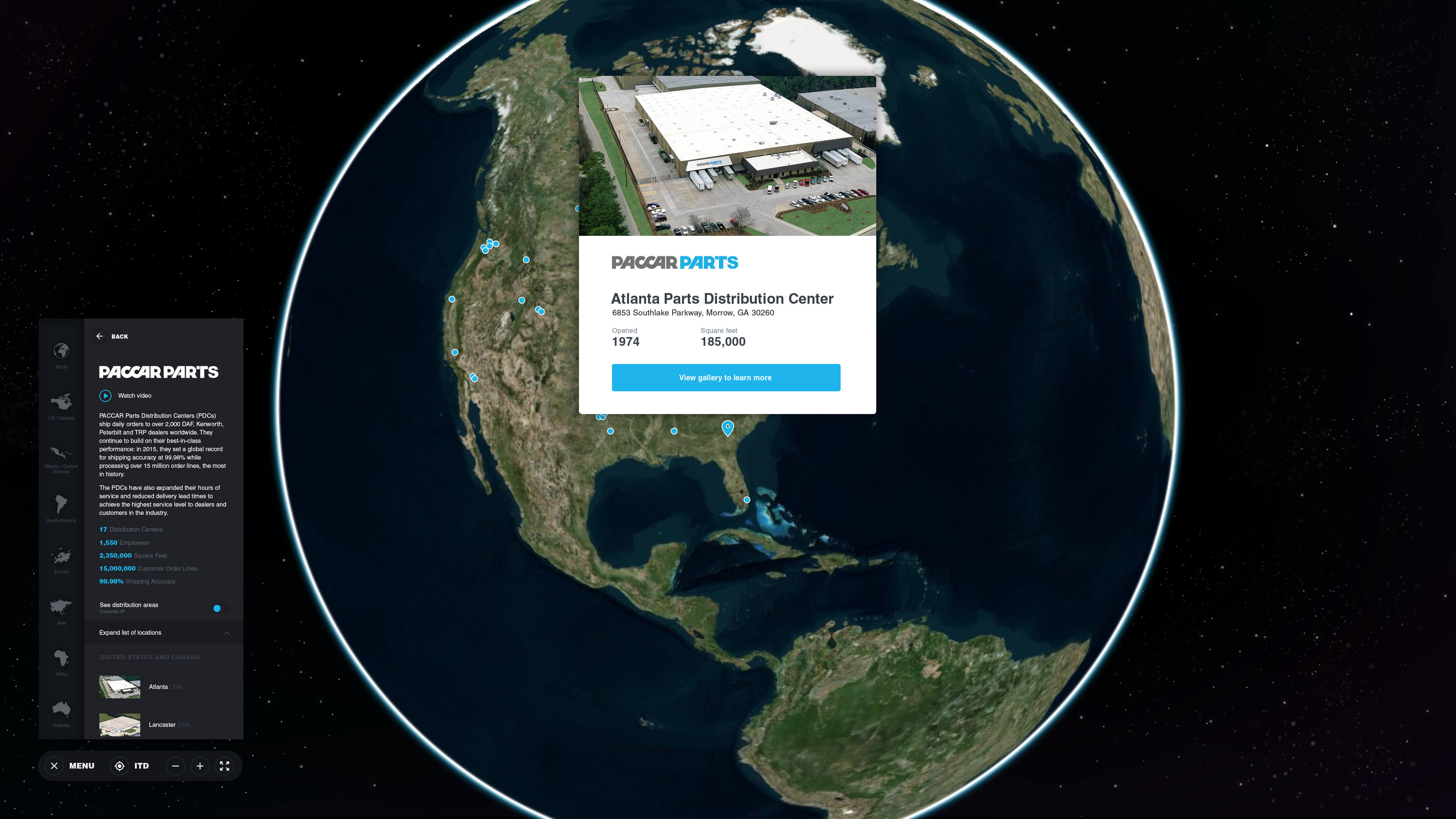
Once in the experience, the menu can open and close. A closed menu is more emmersive- the open menu is useful for learning information about the division. It is also ultilized by the tour guide to nagivate quickly through the content for an audience.
The division selectors allow you to pan between divisions quickly. Each has information on the division, a video or gallery, stats and a list of locations separated by regions.
The region buttons are always available, touching on a region icon will rotate and zoom to the selected region. The list of locations will also auto scroll to the region.
At a certain zoom level, the location dots / pins will turn to signposts with the division logo on it to help identify locations faster.


Final designs of an open menu and how pages overlap and collapse. We adjusted how the information for division appears from previous wireframes in order to keep the experience more contained.

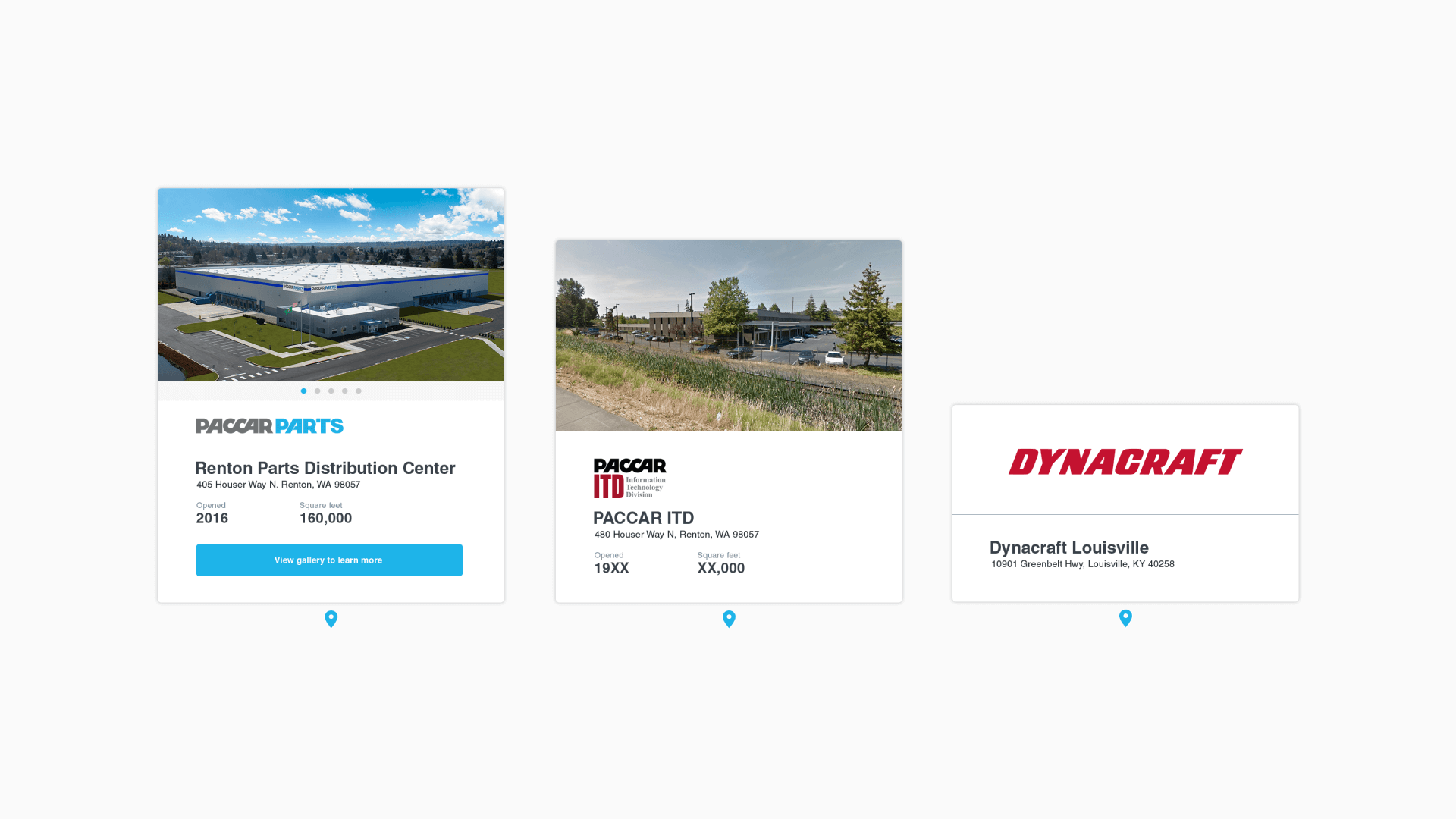
Location popups and variations depending on what information is avaliable on at that location. The largest popup contains a gallary, logo, name, address, and extra data. The smallest only contains a logo, name and address.

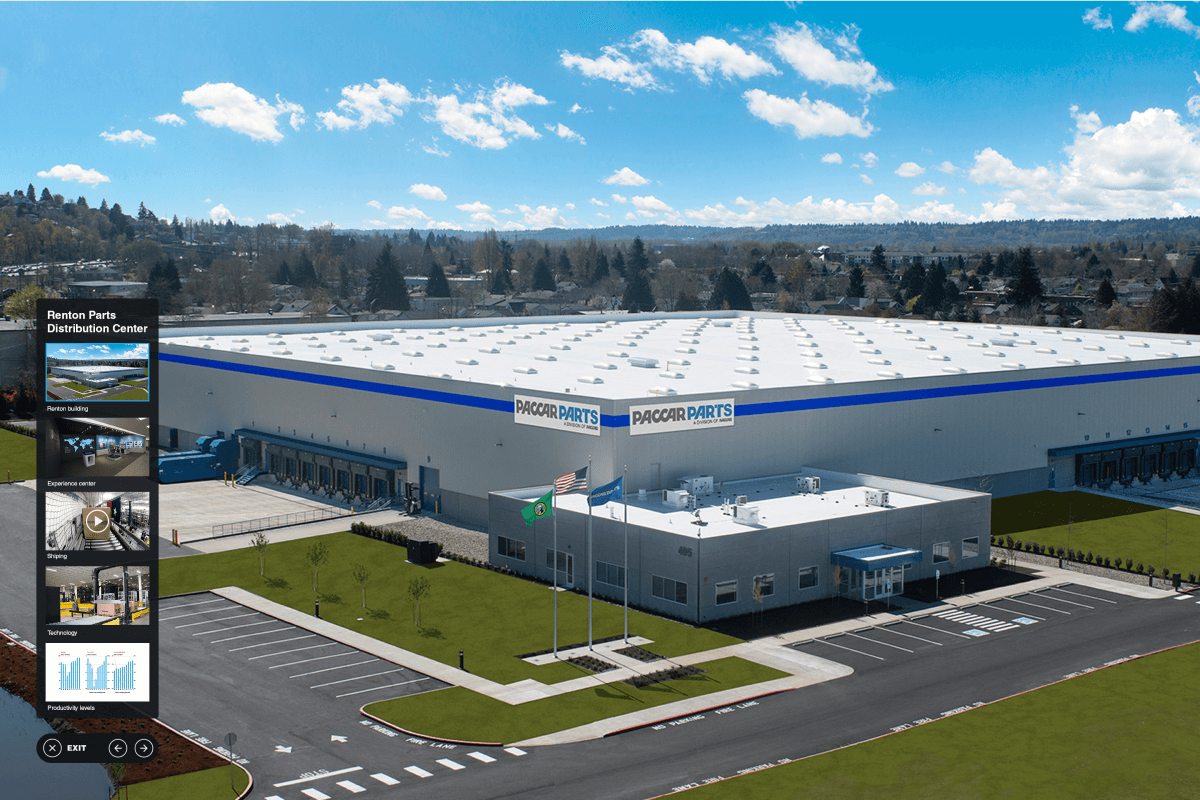
What a gallery looks like when opened. The menu on the left side hides when someone taps on the image.

If there’s only a video that gets launched, it’ll take up the entire screen with small controls at the corner. Tapping on the video will pause it.

Final design.